应用简述
什么是JSAPI
JSAPI是支付宝客户端通过bridge机制,允许前端H5页面通过特定的JS方法,可以直接调用对应的支付、拍照、分享、弹出浮层之类的Native功能。
但需要注意的是由于bridge的机制问题,iOS端暂时无法在iframe内正常调用所有的JSAPI,请避免在iframe内使用。
接口通用调用示例
// 由于机制问题,JSAPI注入是异步过程,时序无法保证。
// 如果使用原生AlipayJSBridge接口,需要先监听AlipayJSBridgeReady事件后再调用原生JSAPI接口。
function ready(callback) {
// 如果jsbridge已经注入则直接调用
if (window.AlipayJSBridge) {
callback && callback();
} else {
// 如果没有注入则监听注入的事件
document.addEventListener('AlipayJSBridgeReady', callback, false);
}
}
ready(function () {
AlipayJSBridge.call('toast', {
content: 'hello'
});
});
使用AlipayJSAPI
- Alipay JSSDK 是基于 AlipayJSBridge 封装的面向开发者的一套 API,其目标是统一 AlipayJSBridge 接口命名、入参、出参格式,处理 AlipayJSBridge 的历史性兼性问题,降低容器内开发成本和客服成本。
- 只兼容 支付宝 10.0 以上接口,10.0 以下 JSAPI 兼容性请自行处理。
- AlipayJSAPI
错误处理约定
jsAPI的回调函数的参数是一个dictionary, 里面可能包含一个特殊的字段error,作为api调用的错误码,示例
{
error: 1,
errorMessage: '接口不存在'
}
小于10为通用错误码,具体api对应使用。定义以下通用错误码:
| error | 含义 |
|---|---|
| 1 | 接口不存在 |
| 2 | 参数无效 |
| 3 | 发生未知错误 |
| 4 | 接口无权限 |
界面名词简介
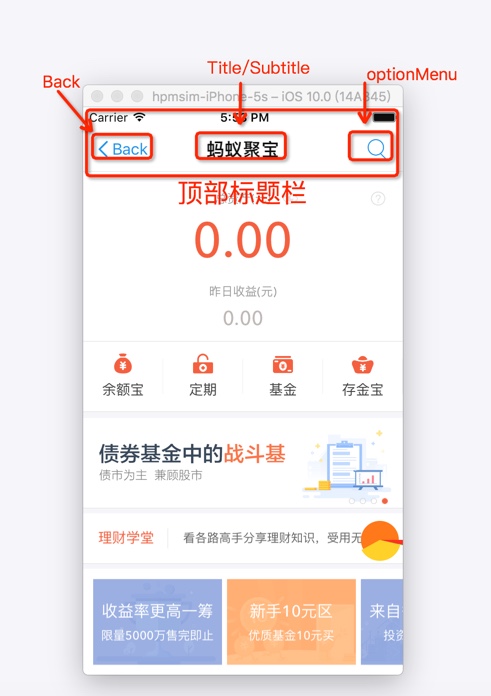
- 图片中加红框的部分,均是native界面,可由AlipayJSBridge的api控制显示方式
- Native界面部分不占用window窗口高度,css中无需预留高度
标题栏

环境变量
navigator.userAgent
包含钱包版本信息,如
"Mozilla/5.0......AlipayDefined(nt:WIFI,ws:320|504|2.0) AliApp(AP/9.6.0.000001) AlipayClient/9.6.0.000001 Language/zh-Hans ProductType/dev"
AlipayJSBridge.startupParams
可通过该环境变量获取当前app的启动参数,如
{"appId": "12345678", "st": "YES", "sb": "NO", "url": "https://m.taobao.com/"}
警告:由于iOS容器的某个缓存机制兼容性问题,极端场景下通过startupParams环境变量可能会获取到上一次打开相同页面的值,因此切勿通过启动参数机制来传递重要的自定义业务参数。